
Indhold
er en wiki, hvilket betyder, at mange artikler er skrevet af flere forfattere. For at oprette denne artikel deltog 29 personer, nogle anonyme, i dens udgave og dens forbedring over tid.Der er 8 referencer citeret i denne artikel, de er nederst på siden.
Tilføjelse af billeder til en webside, blog eller socialt netværksprofil gør dem straks mere tiltalende. Det er barnligt at tilføje billeder med HTML. Dette er også, hvad vi lærer i de første par sessioner med en introduktion til HTML.
etaper
Del 1 af 2:
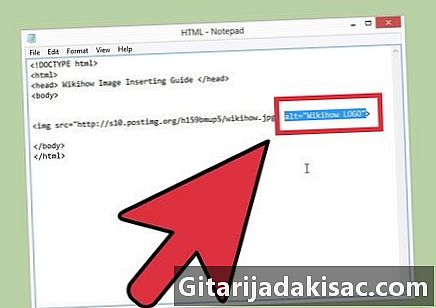
Indsæt et billede
- 3 Transformer et billede til et hyperlink. For at klikke på dit billede, skal du inkludere dit billedtag i et andet tag: . Analyser følgende eksempel:
rådgivning

- I slutningen af adressen skal der være billedudvidelse (.jpg, .gif osv.)
- I langt de fleste tilfælde vil billederne være i format.gif, .jpeg, .jpg eller.png. Andre formater vises muligvis ikke godt, hvis overhovedet.
- Opbevar altid en kopi af dine billeder, du ved aldrig!
- For et logo eller en tegning skal du gemme filen en.gif. For fotos er .jpeg-formatet ideelt.
advarsler
- Brug ikke "hotlink", en praksis, der skal vises på en webside et billede, der er på et andet sted. Konsekvensen er, at du rod båndbredde på det eksterne websted, uden at bringe ham besøgende. Det er meget rynket over, og hvis administratoren af webstedet beslutter at få billedet af sit websted til at forsvinde, forsvinder det også af dit. Endelig, hvis han er meget utilfreds med det, du har gjort, kan han meget godt erstatte sit image med et andet.
