
Indhold
I denne artikel: Brug af tag-tag Brug JavaScript10-referencer
Den blinkende e har aldrig været en del af standard HTML-funktioner, og der er heller ikke en tilgang, der fungerer på alle browsere. Den nærmeste mulighed, der kun bruger HTML, er tagget "marquee", men det fungerer ikke med Google Chrome. JavaScript er den sikreste metode, og du kan kopiere og indsætte koden direkte i dit HTML-dokument.
etaper
Metode 1 Brug tagget lysavis
- Brug det til personlige projekter. Mærket "marquee" er forældet, og udviklerne anbefaler kraftigt ikke at bruge det. Displayet varierer afhængigt af browsere, og fremtidige opdateringer kan permanent forhindre e i at blinke. Brug i stedet JavaScript-funktionen, hvis du opretter et forretningssted.
- Google Chrome understøtter ikke attributten scrollamount hvilket er, hvad denne metode er baseret på. Med denne browser ruller din e i stedet for at blinke.
-
Indsæt mærket lysavis. Du skal indramme din e med tagget lysavis. Åbn dit HTML-dokument med en simpel e-editor. typen i slutningen.- Opret som altid først en HTML-side med tags , , og .
-
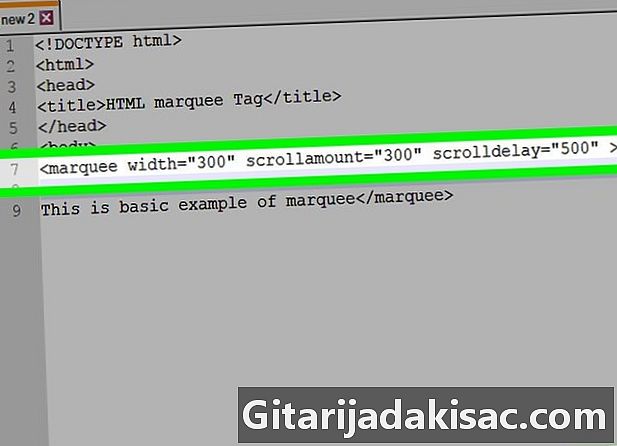
Indstil bredden på e. Rediger åbningskoden med width = "300">. Dette ændrer ikke skriftstørrelsen. Du skal muligvis ændre denne værdi.- Hvis størrelsen på din e ikke stemmer overens med bredden, ruller den i stedet for at blinke. Forøg bredden for at undgå dette.
- Med Chrome ruller e på afstanden bestemt af denne bredde.
-
Indstil attributten scrollamount. Du skal give den samme værdi som bredden. Skriv i det samme mærke scrollamount = "300" (eller den samme værdi som bredde). Som standard e i tagget lysavis ruller hen over sidens bredde. Ved at indstille rullehastigheden til den samme værdi som bredden, ruller e til den position, der allerede er tildelt den. Dette giver derfor en blinkende effekt.- Din e bliver nødt til at se sådan ud:
- Din e bliver nødt til at se sådan ud:
-
Skift rulletid. Åbn HTML-dokumentet i en webbrowser for at se effekten. Hvis e blinker for hurtigt eller for langsomt, skal du ændre hastighed med attributten scrolldelay = "500". Standard er 85. Brug en højere værdi til et langsommere blink eller en lavere værdi til hurtigere blink.- Du skulle nu have:
- Du skulle nu have:
-
Stop med at blinke. Mange brugere er generet af blinkende lys. For at stoppe animationen skal du indtaste, når du har fanget din læsers opmærksomhed loop = "7". Nu vil e blinke 7 gange og derefter forsvinde. Selvfølgelig kan du bruge enhver værdi.- Den komplette kode vil være:
- Den komplette kode vil være:
Metode 2 Brug af JavaScript
-
Indsæt koden. Du skal indsætte scriptet for at blinke mellem åbningskoden og lukningskoden af dit HTML-dokument. Indsæt følgende script:- funktion blinkende ()
-
Ilæg scriptet. Indsæt kommandoen for at indlæse scriptet. Koden ovenfor definerer en funktion og navngiver den blink. For at bruge denne funktion i din HTML-kode skal du ændre tagget til . -
Definer din e. Du skal definere din e som værende elementet reklame. Scriptet påvirker kun emner med id reklame. Placer din e i ethvert element, og giv det id. Skriv f.eksDin e blinker.
ellerDin e blinker..- Du kan navngive det efter eget ønske, men vær forsigtig med at bruge det samme navn i scriptet og iid af elementet.
-
Juster dit script. Nummeret 1000 i scriptet angiver forsinkelsen mellem hvert blink. Dette er mikrosekunder, værdien 1000 får e til at blinke 1 gang i sekundet. Indtast en lavere værdi for at fremskynde blinket eller højere for at bremse det.- Det nøjagtige tidspunkt passer ikke nøjagtigt til denne værdi. Det har en tendens til at være lidt kortere, men kan også tage længere tid, hvis din browser har travlt med andre forespørgsler.
- Du kan ændre udseendet på tagets e lysavis med stilattributterne. Prøv at tilføje style = "border: solid".
- Du kan tilføje en højdeattribut inde i tagget, ligesom en breddeattribut, men mange browsere tager ikke den med i betragtning. Du kunne bemærke en forskel, hvis du tilføjede en kant til mærket lysavis.
- Du kan også bruge en CSS-animation til at blinke e. Det er ret kompliceret, og det anbefales ikke for begyndere i CSS. Tag højde for, at du bliver nødt til at oprette et stilark (CSS), der er knyttet til dit HTML-dokument, fordi Firefox ikke understøtter CSS-animationer i det indbyggede CSS.
- Brug ikke mærket