
Indhold
Denne artikel er skrevet i samarbejde med vores redaktører og kvalificerede forskere for at garantere nøjagtigheden og fuldstændigheden af indholdet.Der er 7 referencer citeret i denne artikel, de er nederst på siden.
s indholdsstyringsteam undersøger omhyggeligt redaktionelteamets arbejde for at sikre, at hvert element overholder vores høje kvalitetsstandarder.
De på hinanden følgende tastetryk på mellemrumstasten på dit tastatur vises kun et mellemrum, når du viser en HTML-side, du koder i en webbrowser. Tryk på enter-tasten på dit tastatur har ingen effekt. Det vil være nødvendigt at bruge specifikke HTML-tags eller at bruge formateringskode CSS at løse disse ulemper.
etaper
-

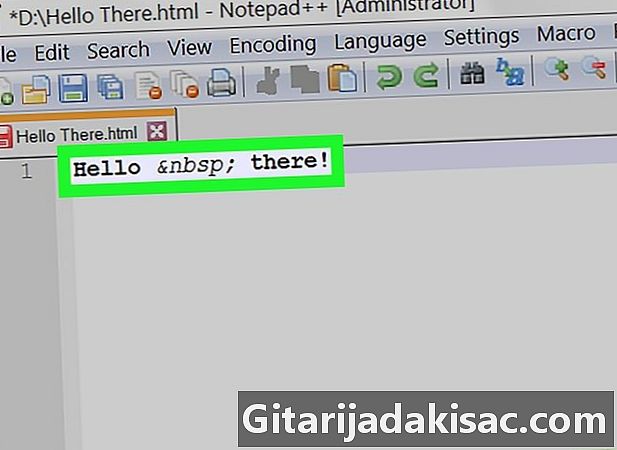
Indsæt et ikke-knækkende rum. HTML-koden skal kun vise et mellemrum mellem ordene til en e, uanset antallet af på hinanden følgende tastetryk, du vil lave på din mellemrumstast. Du bliver nødt til at indsætte lentitet hvor du vil pålægge visning af yderligere plads. en enhed, i HTML, er en kode, der skal vises i en browser, specielle tegn, der ikke kan indsættes blot ved hjælp af tastaturet eller de accenterede bogstaver.- Beslaglæggelsen af Hej alle sammen vil resultere i visning af to mellemrum mellem "Hej" og "alle" i din browser.
- Vi kalder denne specielle karakter ikke-brudende rum fordi det forbyder udseendet af en linjeskift på det sted, hvor det er placeret. Vær dog forsigtig, hvis du misbruger brugen af det, vil internetbrowsere have svært ved at præsentere linjeskift på en læsbar og konsekvent måde.
- Du kan også indsætte koden i din e for at tvinge visningen af et rum.
-

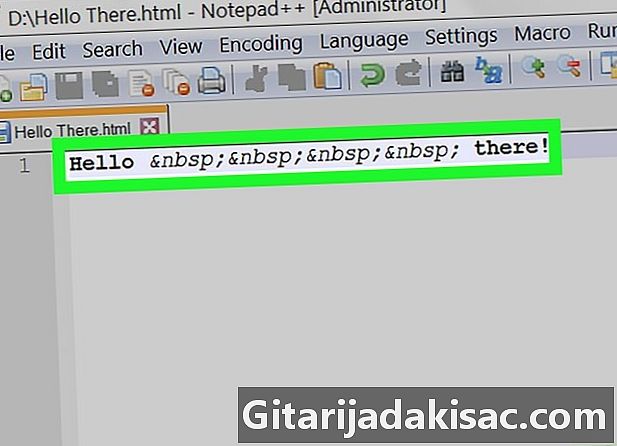
Indsæt mellemrum med forskellige bredder. Du kan tvinge frem visningen af større rum ved at indsætte følgende koder i din e:- for at vise et dobbelt mellemrum
- for at få vist en firedoblet plads
- for at få vist et fanetegn
-

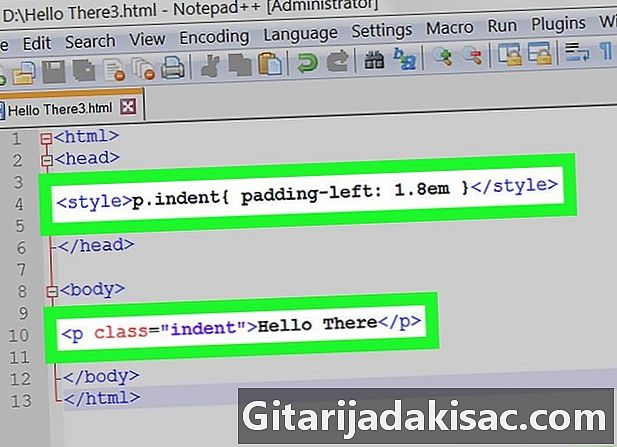
Brug formatering CSS til afsnit. Udfyldnings- og margingenereringselementerne i CSS-koden giver direkte browseren instruktionerne for at formatere visningen af e, hvilket vil være mere sammenhængende end hvis du brugte koden .- Indsæt denne CSS-kode i sektionen af dit dokument:
- Gå nu tilbage til kroppen på dit HTML-dokument.For at indrykke et afsnit for at fremhæve det, indsættes det mellem disse tags:
. - Du kan ændre indstillingen for indgangsbredden på dit afsnit ved at ændre værdien "1.8" i CSS-formateringskoden. Opbevar det em kommer efter denne værdi, fordi det ændrer indrykket på dit afsnit i forhold til størrelsen på den anvendte skrifttype.
- Indsæt denne CSS-kode i sektionen af dit dokument:
-

Opret en linjeskift. Indsættelse af tagget
at følge en linje af e vil tvinge resten af dit afsnit til at vises på den næste linje. Placer det samme tag
før en linje af e ville tilføje en tom linje mellem den og den, der ligger foran den.- Hvis du skriver Jeg er en hvalross.
Jeg har forsvarDe to sætninger i din e "Jeg er en hvalross. Og "Jeg har forsvar" vises på to forskellige linjer på din HTML-side. - Du kan også oprette en sekvens med flere tomme linjer ved at placere det tilsvarende antal tags
den ene efter den anden.
- Hvis du skriver Jeg er en hvalross.
-

Definer et afsnit, hvis der er et. Hvis din e-blok er meget lang, bliver den mere læsbar, hvis du opdeler den i afsnit. For at gøre dette kan du indsætte det nye afsnit mellem tags og . Denne handling fremhæver dit afsnit ved at fjerne det fra den uformaterede e på din HTML-side.- De fleste browsere har en tendens til at adskille afsnit ved at vise en enkelt tom linje mellem dem. Af denne grund kan nøjagtigheden af stilen ikke garanteres mellem to forskellige browsere.
-

Brug forformateret e til at læse mellemrum. Denne måde at gøre ting på vil indikere for internetbrowser at vise alle de rum, du har indtastet ved at skrive din HTML-side. Hvis du for eksempel indtaster fire mellemrum hinanden, vises de alle som sådan på den således sammensatte side. Indsæt din e mellem tags og for at den kan tolkes af din browser som forformateret.- Enhver tastinput adgang vil også blive fortolket som sådan og genererer linjeskift, hvis du bruger forformateringskoder.