
Indhold
Denne artikel er skrevet i samarbejde med vores redaktører og kvalificerede forskere for at garantere nøjagtigheden og fuldstændigheden af indholdet.s indholdsstyringsteam undersøger omhyggeligt redaktionelteamets arbejde for at sikre, at hvert element overholder vores høje kvalitetsstandarder.
Ved hjælp af en computer er det muligt at inspicere HTML-kildekoden til et visuelt element på en webside i Google Chrome.
etaper
-

Åbn Google Chrome på din computer. Chrome-ikonet er en flerfarvet kugle med en blå prik i midten. Du kan finde den i din fil applikationer på en Mac eller i menuen starten på Windows. -

Klik på ikonet, der repræsenterer tre lodrette punkter. Det er ved siden af adresselinjen i øverste højre hjørne af browservinduet. En rullemenu vises. -

Hold markøren over muligheden Flere værktøjer i rullemenuen. En undermenu vises. -

Vælg Udviklingsværktøjer i Flere værktøjer. Inspektorkolonnen vises til højre for din browser.- Det er også muligt at åbne inspektøren med en tastaturgenvej. Skriv på Mac ⌥ Valgmulighed+⌘ Cmd+jeg, og på Windows Ctrl+alt+jeg.
-

Hold markøren over en genstand i inspektøren. Placer musen på et element eller en linje i inspektøren. Det valgte element fremhæves derefter på websiden. -

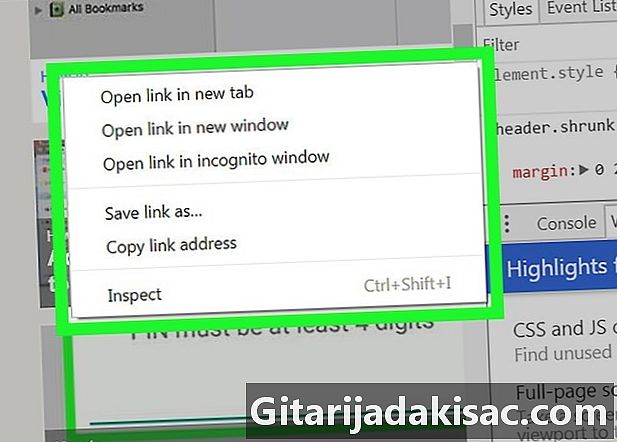
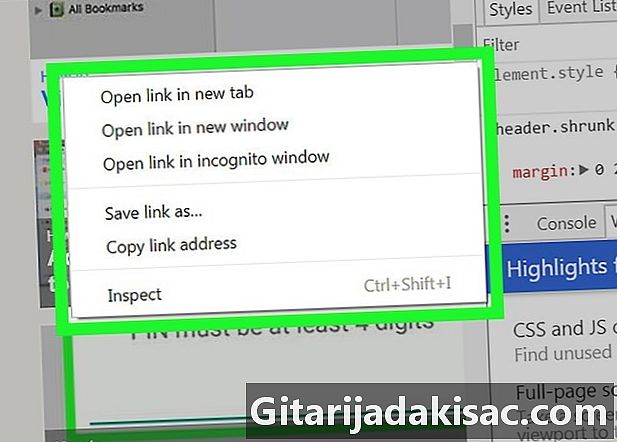
Højreklik på det emne, du vil inspicere. Den menu, der er knyttet til det højreklik, vises. -

Vælg inspicere i rullemenuen. Inspektøren ruller automatisk op eller ned for at finde det valgte emne og fremhæve dets kildekode.- Du behøver ikke åbne inspektøren manuelt for at gøre dette. vælg inspicere i højreklikmenuen åbnes inspektøren automatisk.